In informatica con la parola framework si intende una serie di librerie che operano su un linguaggio di programmazione e/o di descrizione di pagina o documenti in grado di facilitare il programmatore permettendogli uno sviluppo più facile, agevole e con minori errori.
In informatica con la parola framework si intende una serie di librerie che operano su un linguaggio di programmazione e/o di descrizione di pagina o documenti in grado di facilitare il programmatore permettendogli uno sviluppo più facile, agevole e con minori errori.
I framework per applicazioni web sono definiti per fornire accesso a database, gestire template, sessioni di utenti e più in generale per poter partire da una base comune e consolidata.
Esistono migliaia di soluzioni che si adattano ad ogni esigenza e possono essere utilizzate per migliorare il proprio lavoro. Una prima analisi dovrà tenere conto di alcuni elementi tra cui:
- facilità di apprendimento
- completezza delle funzioni
- rispondenza alle esigenze
- scalabilità della soluzione
- infrastruttura (anche software necessaria)
- naturalmente si dovrà tenere in considerazione
anche altri elementi essenziali se si intende sviluppare progetti professionali:
- maturità dello sviluppo della soluzione
- frequenza di aggiornamento
- team di sviluppo
- bug report
- assistenza e supporto
Un elenco, non esaustivo, dei web framework più utilizzati può essere trovato in questa pagina.
Una prima classificazione, seppur rudimentale, include la separazione tra applicazioni lato server (Server-side) e applicazioni lato client ovvero browser (Client-side).
Tra le applicazioni Server-side ricordiamo CakePHP, Laravel, Symfony e Zend Framework.
Alcune applicazioni frequentemente usate Client-side sono AngularJS (sviluppato da Google), ReactJS (sviluppato da Facebook) e Vue.js (a seguito di un “fork” di AngularJS).
Quando si deve costruire un sito web responsive una delle soluzioni più frequentemente utilizzate è l’integrazione di Bootstrap, un toolkit open source per sviluppare con HTML, CSS, e JS. Originariamente sviluppato all’interno di Twitter offre dei vantaggio enormi in termini di riusabilità del codice.
Vediamo di cosa abbiamo bisogno per realizzare un sito web o una web app basata su Bootstrap.
- Editor di testo
- Scaricare una versione recente di Bootstrap
- Avere un piano preciso degli obiettivi
Ecco nel dettaglio i vari passaggi.
Editor di testo
In Windows possiamo usare
- Notepad++ Open Source, semplice, leggero e completo. Si scarica da questo indirizzo.
- Brackets Open Source, decisamente meno leggero di Notepad++ ma con un outloook decisamente migliore. È stato sviluppato dalla community di Adobe. Si scarica da qui.
- Atom Sviluppato dalla community di Github (vedi la guida a Github) ha un eccellente outlook e lavora direttamente con Git e Github (vedi la guida a Github). Si scarica da qui.
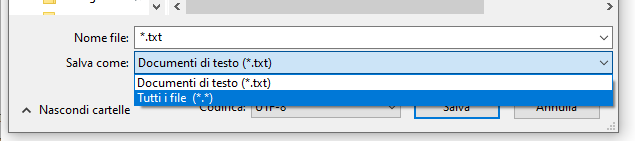
- Blocco note (presente nel SO) facendo attenzione che di default salva in formato .txt mentre le estensioni che dobbiamo usare sono diverse. Questo è uno dei problemi ed errori più frequenti. Qui sotto la scelta corretta è quella selezionata:
In macOS
- Brackets Open Source, decisamente meno leggero di Notepad++ ma con un outloook decisamente migliore. È stato sviluppato dalla community di Adobe. Si scarica da qui.
- Atom Sviluppato dalla community di Github (vedi la guida a Github) ha un eccellente outlook e lavora direttamente con Git e Github (vedi la guida a Github)
- . Si scarica da qui.
Scaricare una versione recente di Bootstrap
Per utilizzare al meglio questo framework è importante la corretta organizzazione delle cartelle e dei relativi documenti. Si consiglia, quando non diversamente specificato di utilizzare i nomi di file e di cartelle in minuscolo utilizzando eventualmente underscore (_) al posto degli spazi.
Con bootstrap si possono scegliere due soluzioni alternative:
- scaricare nel proprio server il pacchetto Bootstrap. Questo si trova alla voce “Compiled CSS and JS”
- collegarsi con il server Bootstrap per accedere alle risorse on line. In quuesto caso è richiesto un continuo e veloce collegamento tra server (o demo nel proprio computer) e dominio Bootstrap. Questo è chiamato BootstrapCDN e ha un suo dominio sempre aggiornato.
A questo punto possiamo creare in desktop (o altro percorso purché definito) una cartella chiamata “bootspace”
“bootspace” sarà la nostra root per la sperimentazione
- creare un file di testo con il nome “readme.txt” che conterrà le informazioni sul progetto, localizzazione risorse e ogni altro promemoria. È bene di norma, anche se non indispensabile, scriverlo in inglese.
- Andare del sito di Bootstrap e cliccare [download]
- Scegliere il [download] di “Compiled CSS and JS”
- verrà scaricato un file zip che conterrà due cartelle “css” e “js”. Sono molto leggere e dentro c’è tutto quello che ci può servire.
Adesso potremmo iniziare a costruire la nostra applicazione.
Ai fini didattici però è migliore la soluzione di avere già un esempio su cui lavorare. Per questo motivo sostituiamo i punti 3 e 4 precedentemente visti con questa sequenza:
Nella home page di Bootstrap scegliere [Examples] nel menu in alto e cliccare sul pulsante [Download source code]. Questo permetterà l’utilizzo di uno dei template presenti nella pagina. Noi ci concentreremo su Jumbotron che ha diversi elementi di interesse.
Scarica qui la versione zippata dell’esercizio ed scompattala nella cartella “bootspace”
> DOWNLOAD <
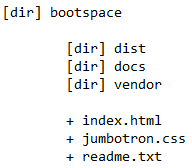
La struttura complessiva sarà la seguente:
Avere un piano preciso degli obiettivi
Questa parte è essenziale ed è costituente il web design nel suo insieme. Si rimanda ad un post specifico.
[in corso di completamento]