Questo post raccoglie link, video e materiali sull’utilizzo di programmi, servizi e delle librerie grafiche dedicate al linguaggio di programmazione Processing. È un documento di studio in continuo aggiornamento.
Questo post raccoglie link, video e materiali sull’utilizzo di programmi, servizi e delle librerie grafiche dedicate al linguaggio di programmazione Processing. È un documento di studio in continuo aggiornamento.
Scaricare Processing a questo indirizzo: download
Tools
Il programma più diffuso l’elaborazione delle immagini a riga di comando è ImageMagick
Come realizzare un’animazione GIF (articolo 1, articolo 2, articolo 3)
Esempi di programmazione elementare
Codice da esercitazione Hello .processing
void setup() {
size(500, 400);
background(10, 80, 100);
}
void draw() {
if (mousePressed) {
background(10, 80, 100);
}
stroke(255, 255, 255);
fill(160, 220, 90);
ellipse(mouseX, 200, 300, 300);
fill(160, 210, 230);
rect(245, mouseY, 10, 240);
fill(255, 255, 255);
ellipse(mouseX, mouseY, 70, 70);
}
Programma per disegnare un cerchio rosso dalla prima pressione e poi blu (dopo il primo click)
// Disegna cerchio rosso alla pressione
void setup() {
size(500,400);
}
void draw() {
background(0,0,0);
if (mousePressed) {
fill (255,0,0);
ellipse (mouseX, mouseY, 30,30);
}
else
{
fill (0,255,0);
ellipse (mouseX, mouseY, 30,30);
}
}
stesso esercizio del precedente con una variante che colora subito il cerchio
void setup() {
size(500,400);
}
void draw() {
background(0);
if (mousePressed) {
fill(0,255,0);
} else {
fill(255,0,0);
}
ellipse(mouseX,mouseY,60,60);
}
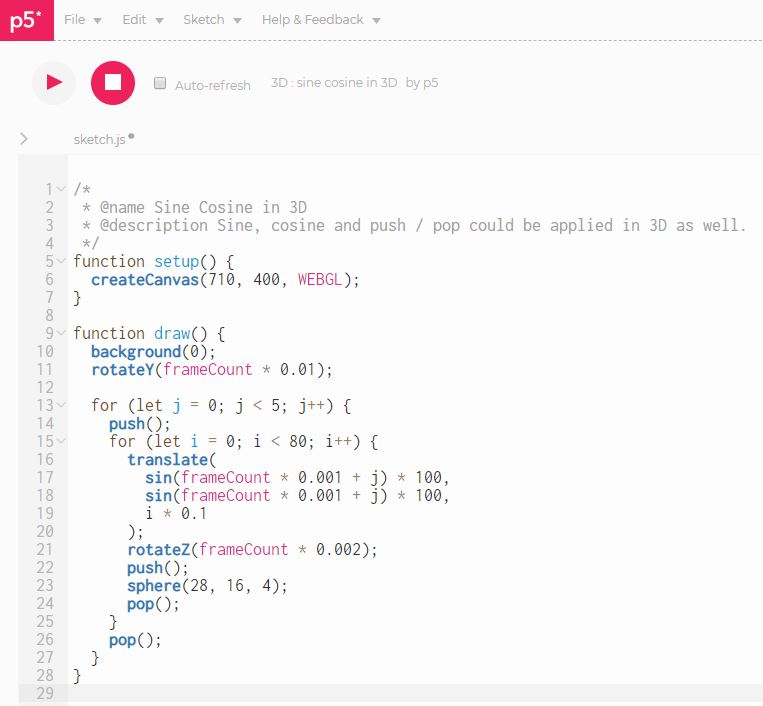
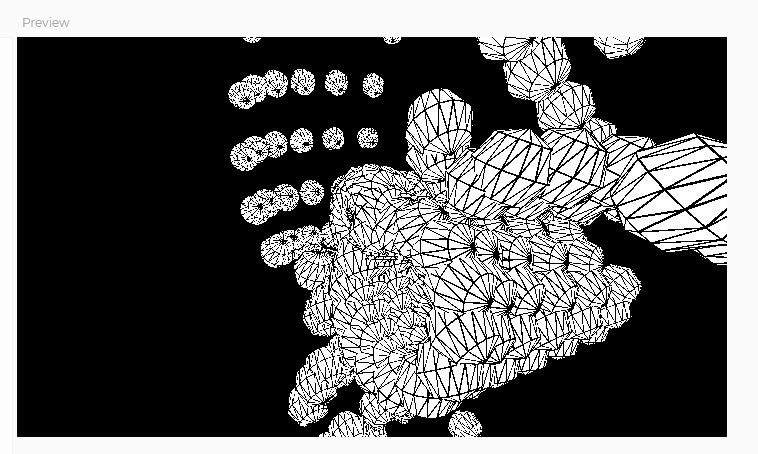
Piattaforma p5*
p5* è una piattaforma online per l’esecuzione di programmi scritti per Processing.
Esempio di utilizzo e risultato.
L’esempio è disponibile a questo indirizzo.