Dato l’elevato numero di studenti è stata messa in opera una procedura particolarmente precisa e rigorosa per lo sviluppo e consegna delle esercitazioni. Va ricordato che lo studente che non consegnerà entrambe le esercitazioni previste entro il termine indicato non potrà sostenere l’esame in nessuna sessione in quanto non ha completato il percorso di studio previsto. Tutte le esercitazioni sono individuali e personali. È tassativamente vietato farsi aiutare da chiunque nella realizzazione dei lavori anche perché saranno incrociati con prove laboratoriali ed eventuali differenze porteranno all’esclusione dello studente stesso dal corso.
Dato l’elevato numero di studenti è stata messa in opera una procedura particolarmente precisa e rigorosa per lo sviluppo e consegna delle esercitazioni. Va ricordato che lo studente che non consegnerà entrambe le esercitazioni previste entro il termine indicato non potrà sostenere l’esame in nessuna sessione in quanto non ha completato il percorso di studio previsto. Tutte le esercitazioni sono individuali e personali. È tassativamente vietato farsi aiutare da chiunque nella realizzazione dei lavori anche perché saranno incrociati con prove laboratoriali ed eventuali differenze porteranno all’esclusione dello studente stesso dal corso.
La seconda esercitazione consiste nel realizzare una pagina HTML di presentazione del progetto della prima esercitazione. Le immagini saranno tre rendering SIGNIFICATIVI.
Le istruzioni per realizzare il rendering sono qui.
Il file omino01.skp è scaricabile qui.
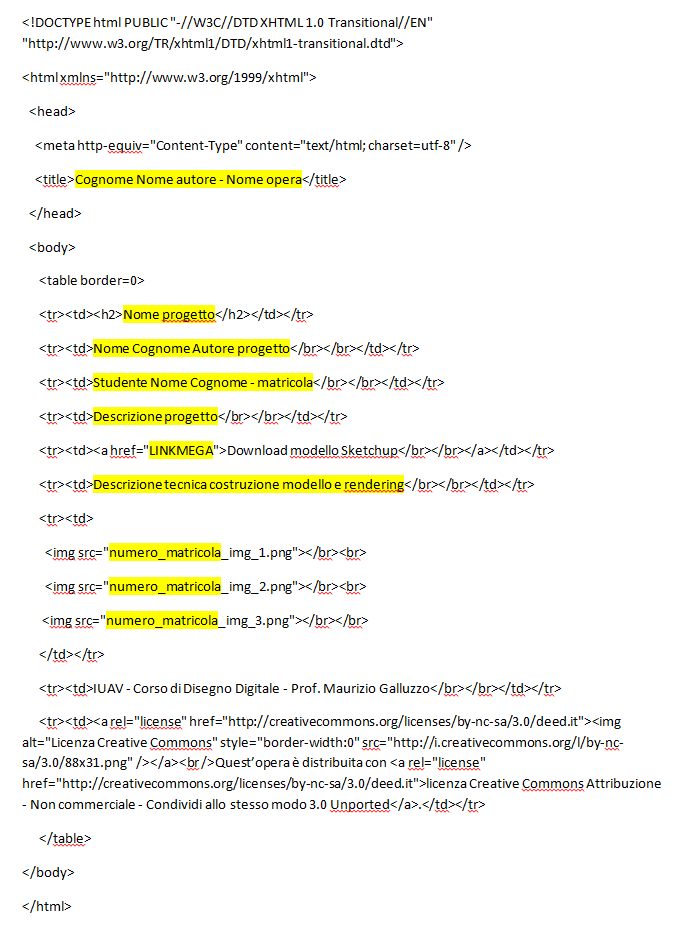
La pagina HTML (che si può scaricare da questo link e scompattare in una cartella) avrà questa struttura:
- Nome progetto
- Nome Cognome Autore progetto
- Nome Cognome – matricola (studente)
- Descrizione progetto (max 5 righe)
- Link scaricare modello Sketchup (utilizzare quello di Mega già usato)
- Descrizione tecnica costruzione modello e rendering (max 5 righe)
- [immagine 01]
- [immagine 02]
- [immagine 03]
I testi dovranno essere scritti normalmente ovvero in maiuscolo minuscolo (quindi non in maiuscolo!), i testi dovranno essere controllati ed in particolare gli accenti .
Le immagini dovranno essere dei rendering della prima esercitazione in formato PNG con dimensione PRECISA 800×600 pixel e il nome delle immagini dovrà essere:
numero_matricola_img_x.png (tutto minuscolo)
Es. Se la matricola è 654321 i file saranno:
- 654321_img_1.png
- 654321_img_2.png
- 654321_img_3.png
Vanno generati anche 2 file PDF come indicato nel link precedente:
numero_matricola_img_1.pdf (tutto minuscolo)
numero_matricola_img_2.pdf (tutto minuscolo)
Es. Se la matricola è 654321 i file saranno:
- 654321_img_1.pdf
- 654321_img_2.pdf
IMPORTANTISSIMO: Il file HTML dovrà avere come nome:
numero_matricola.html (tutto minuscolo)
nel caso precedente: 654321.html
I testi in HTML potranno usare solo i seguenti tag: <B>, <I>, <IMG SRC>, <A HREF>
Non si potranno utilizzare colori in modo da avere una comune visualizzazione.
Quelle evidenziate in giallo sono le parti da personalizzare.
Perché bisogna fare questo lavoro con attenzione
Il sistema indicato permette di caricare in rete e rendere visibili alcuni centinaia di file. Ogni PICCOLO ERRORE impedisce una errata visualizzazione e conferisce AL LAVORO DI TUTTI un’immagine poco professionale. Essendo impossibile verificare la mole dei file, ogni documento dovrà essere realizzato con la massima cura secondo le indicazioni riportate. Ogni possibile errore e distrazione impedirà la pubblicazione dello stesso e pertanto SARA’ CONSIDERATO COME NON CONSEGNATO.
Tempi e scadenze
La consegna del materiale, ESCLUSIVAMENTE ATTRAVERSO IL SISTEMA INDICATO DI SEGUITO, dovrà avvenire entro le ore 23:59 del 28.05.2013 Dopo tale orario gli eventuali file uploadati saranno persi.
CONSEGNA. Ovvero come caricare i file sul server
- Organizzare tutti i file che si intendono caricare in un’unica cartella
- I file NON DEVONO ESSERE COMPRESSI
- Verificare che i nomi e le estensioni dei file coincidano con quanto prescritto in precedenza
- Andare a questo link e inserire la password (viene fornita esclusivamente nella pagina Facebook per motivi di sicurezza) e quindi [LOGIN]
- La schermata successiva permetterà di scegliere un file e poi premere [UPLOAD]. Caricare un solo file alla volta e ripetere l’operazione fino al completamento dell’upload (6 file: 2 .pdf, 3 .png e 1 .html).